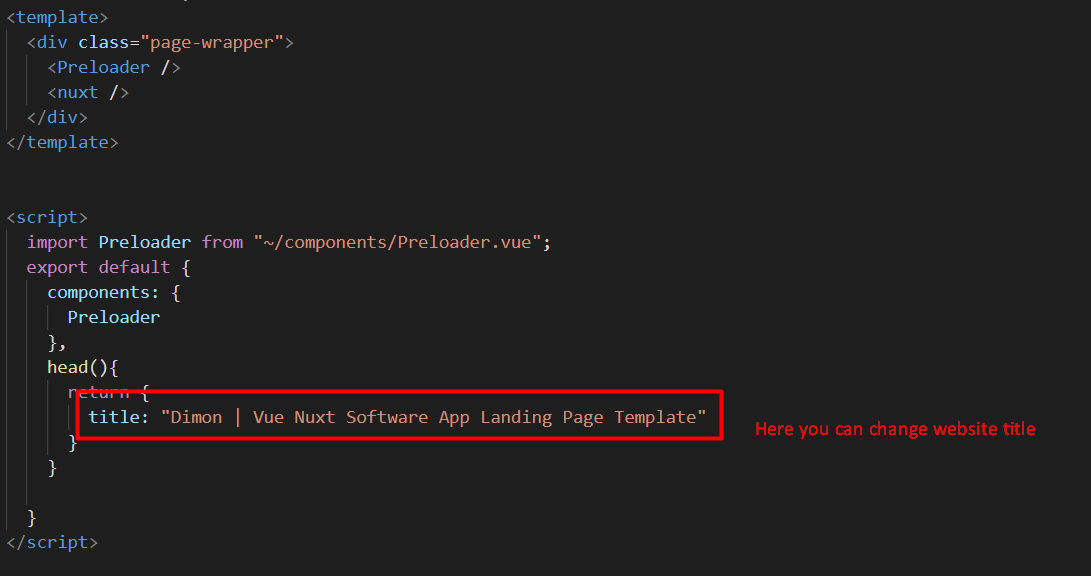
Dimon | Vue Nuxt Software App Landing Page Template
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to open a new support request
IMPORTANT: It's built with Vue JS and It's not a regular HTML Template.
Getting Started
Installation
- Node.js and NPM : You can download Node.js from https://nodejs.org. NPM comes bundled with Node.js.
Install Npm Packages
-
First unzip
dimon-v1.0.zipyou will find two folders includingdimon(this is your root folder). Open this folder with VS Code (or any other you like). And follow step below. -
NPM : You must have to
npm installpackages. You can do this by running npm install from the root of your project to install all the necessary dependencies.
Development server
-
Run
npm run devfor a dev server. Navigate to http://localhost:3000 . The app will automatically reload if you change any of the source files.
Generate static project
-
Run
npm run generateto generate static project. Generated project will be stored in thedist/directory.
Build for production and launch server
-
Run
npm run buildand thennpm run start
Folder Structure
dimon/ + ├───.idea ├───.nuxt │ ├───components │ ├───mixins │ └───views ├───assets ├───components ├───layouts ├───middleware ├───pages ├───plugins ├───static │ └───assets │ ├───css │ ├───fonts │ ├───images │ │ ├───app-shots │ │ ├───background │ │ ├───blog │ │ ├───favicons │ │ ├───mocs │ │ └───resources │ ├───js │ ├───plugins │ │ └───dimon-icons │ │ ├───demo-files │ │ └───fonts │ └───scss └───store +Help: For detailed explanation on how things work, check out Nuxt.js docs.
Layout
Layout
dimon/layouts/default.vue

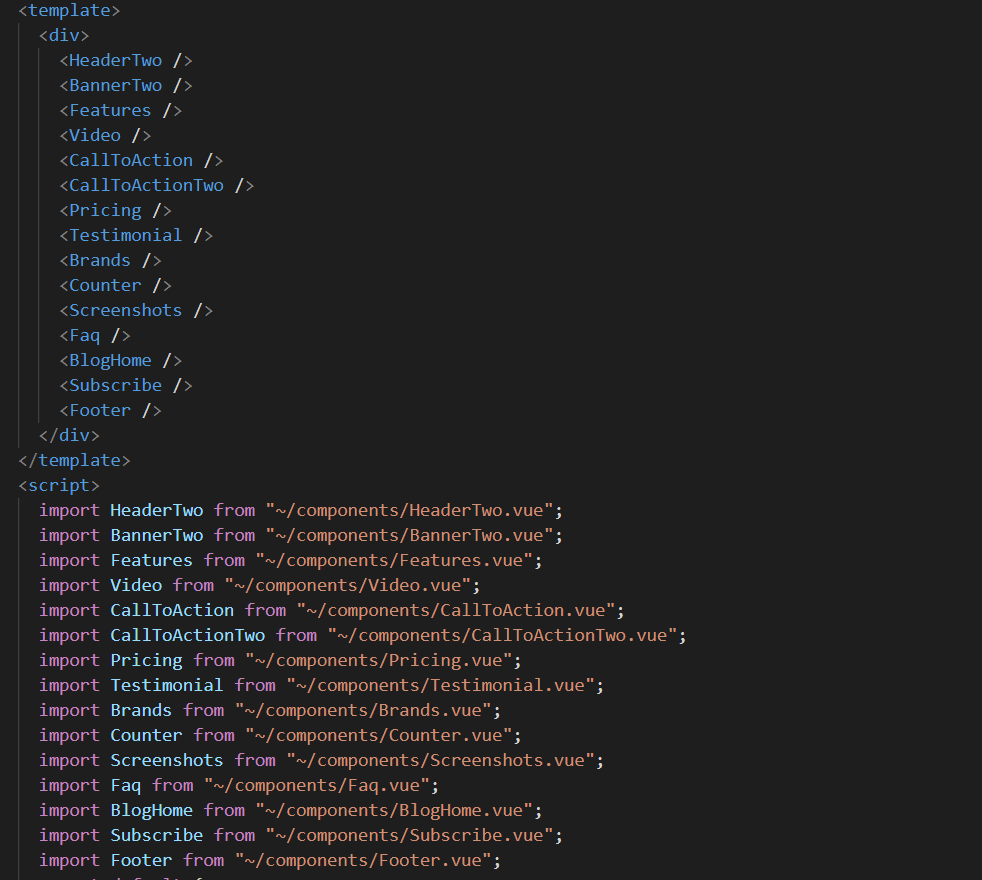
Home 1
dimon/pages/index.vue

Home 2
dimon/pages/index-2.vue

Customization
How to change Logo ?
Open dimon/components/Header.vue and HeaderTwo.vue

How to change Copyright ?
Open dimon/components/Footer.vue
