|
|
@@ -1,6 +1,10 @@
|
|
|
<template>
|
|
|
- <div class="W-full pr30 pl30 pt30">
|
|
|
- <canvas width="500" height="400" id="fuzhou"></canvas>
|
|
|
+ <div class="W-full pr30 pl30 pt30 bg-green">
|
|
|
+ <div class="mr-auto ml-auto w500 h400 relative">
|
|
|
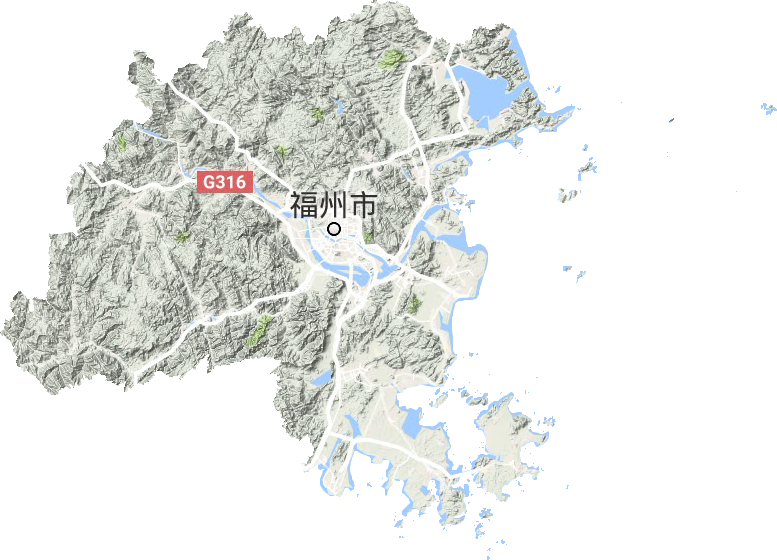
+ <img style="width: 500px;" :src="img149">
|
|
|
+ <canvas width="500" height="400" id="fuzhou"></canvas>
|
|
|
+ </div>
|
|
|
+
|
|
|
</div>
|
|
|
</template>
|
|
|
|
|
|
@@ -10,6 +14,7 @@ import api from '@/api'
|
|
|
import router from "@/router";
|
|
|
import fuzhouJson from '@/assets/json/福州市v2.json'
|
|
|
import echarts from 'echarts'
|
|
|
+import img149 from '@/assets/img/about/149.png'
|
|
|
// import echarts from 'echarts'
|
|
|
const logOut = () => {
|
|
|
api.login.logout().then(res => {
|
|
|
@@ -23,8 +28,10 @@ echarts.registerMap("fz",fuzhouJson)
|
|
|
let option = {
|
|
|
geo: {
|
|
|
type: "map",
|
|
|
- aspectScale: 1, // 横向拉伸
|
|
|
- // roam: true, // 地图操作 开启缩放或者平移,可以设置成 'scale' 或者 'move'。
|
|
|
+ aspectScale:0.88, // 横向拉伸
|
|
|
+
|
|
|
+ zoom:1.5, //缩放比例
|
|
|
+ roam: true, // 地图操作 开启缩放或者平移,可以设置成 'scale' 或者 'move'。
|
|
|
map: "fz",
|
|
|
nameMap:'福州地图',
|
|
|
label: {
|
|
|
@@ -42,16 +49,18 @@ echarts.registerMap("fz",fuzhouJson)
|
|
|
},
|
|
|
itemStyle: {
|
|
|
normal: {
|
|
|
- areaColor: "#efefef", //地图本身的颜色
|
|
|
- borderColor: "#00feda", //省份边框颜色
|
|
|
+ areaColor: "#ffffff", //地图本身的颜色
|
|
|
+ borderColor: "#ff4400", //省份边框颜色
|
|
|
borderWidth: 1, // 省份边框宽度
|
|
|
- opacity: 1, //图形透明度
|
|
|
+ opacity: 0.75, //图形透明度
|
|
|
+
|
|
|
},
|
|
|
emphasis: {
|
|
|
areaColor: "#ff4400", // 高亮时候地图显示的颜色
|
|
|
borderWidth: 0, // 高亮时的边框宽度
|
|
|
},
|
|
|
},
|
|
|
+ layoutSize:100,
|
|
|
textFixed: {
|
|
|
Alaska: [20, -20],
|
|
|
}
|
|
|
@@ -96,13 +105,20 @@ export default defineComponent({
|
|
|
})
|
|
|
return {
|
|
|
logOut,
|
|
|
- renderMap
|
|
|
+ renderMap,
|
|
|
+ img149
|
|
|
};
|
|
|
},
|
|
|
});
|
|
|
</script>
|
|
|
|
|
|
<style scoped>
|
|
|
+#fuzhou{
|
|
|
+position: absolute;
|
|
|
+left: 0;
|
|
|
+top: 0;
|
|
|
+
|
|
|
+}
|
|
|
.bg-primary-yellow {
|
|
|
background-color: #f9de5b;
|
|
|
}
|