|
|
@@ -1,114 +1,131 @@
|
|
|
<template>
|
|
|
<div class="W-full pr30 pl30 pt30 bg-green">
|
|
|
<div class="mr-auto ml-auto w500 h400 relative">
|
|
|
- <!-- <img style="width: 500px;" :src="img149"> -->
|
|
|
- <canvas width="500" height="400" id="fuzhou"></canvas>
|
|
|
+ <img
|
|
|
+ id="bg"
|
|
|
+ style="width: 700px; height: 690px"
|
|
|
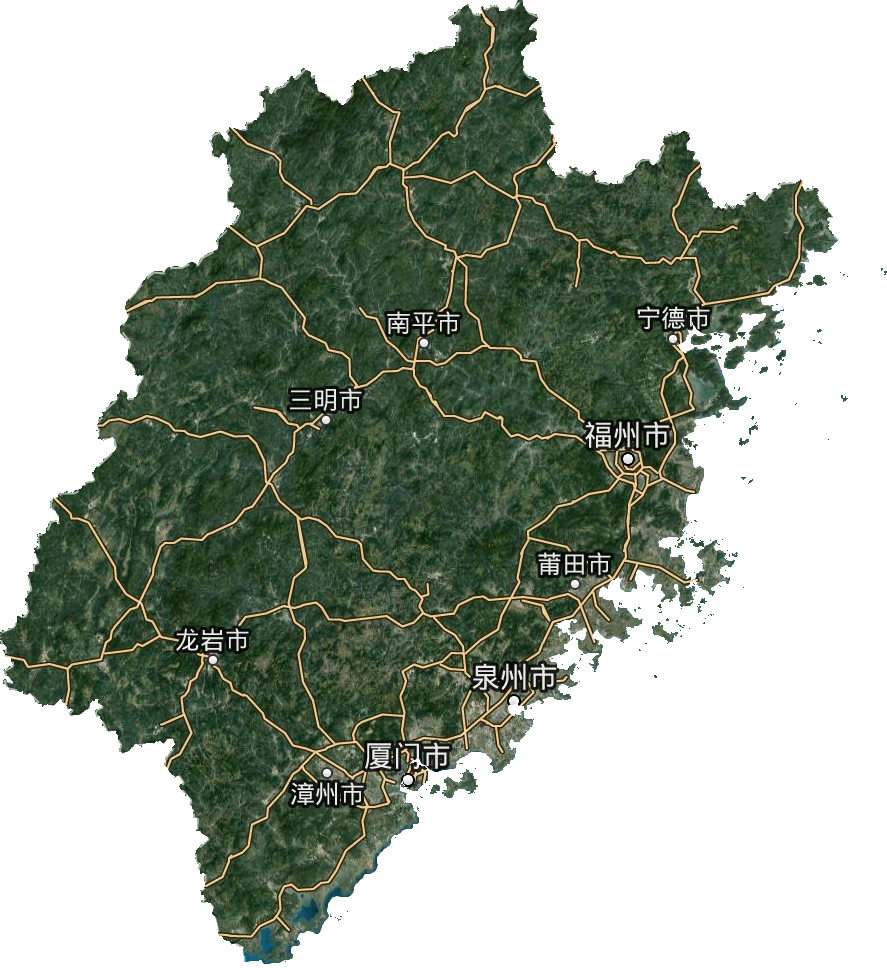
+ src="http://www.bigemap.com/map_source/satel/small/14.png"
|
|
|
+ />
|
|
|
+ <canvas width="877" height="968" id="fuzhou"></canvas>
|
|
|
</div>
|
|
|
-
|
|
|
</div>
|
|
|
</template>
|
|
|
|
|
|
<script lang="ts">
|
|
|
import { defineComponent, onMounted } from "vue";
|
|
|
-import api from '@/api'
|
|
|
+import api from "@/api";
|
|
|
import router from "@/router";
|
|
|
-import fuzhouJson from '@/assets/json/福州市v2.json'
|
|
|
-import echarts from 'echarts'
|
|
|
-import img149 from '@/assets/img/about/149.png'
|
|
|
+import fuzhouJson from "@/assets/json/福州市v2.json";
|
|
|
+import fujianJson from "@/assets/json/福建省v3.json";
|
|
|
+import echarts from "echarts";
|
|
|
+import img149 from "@/assets/img/about/149.png";
|
|
|
// import echarts from 'echarts'
|
|
|
const logOut = () => {
|
|
|
- api.login.logout().then(res => {
|
|
|
- router.push('/login')
|
|
|
- })
|
|
|
-}
|
|
|
+ api.login.logout().then((res) => {
|
|
|
+ router.push("/login");
|
|
|
+ });
|
|
|
+};
|
|
|
const renderMap = () => {
|
|
|
- var imageDom = document.createElement('img')
|
|
|
- imageDom.src = img149
|
|
|
- echarts.registerMap("fz", fuzhouJson)
|
|
|
+ var imageDom = document.createElement("img");
|
|
|
+ imageDom.src = "http://www.bigemap.com/map_source/satel/small/14.png";
|
|
|
+ echarts.registerMap("fz", fuzhouJson);
|
|
|
+ echarts.registerMap("fj", fujianJson);
|
|
|
let Chart = echarts.init(document.getElementById("fuzhou"));
|
|
|
// 颜色或文字的配置
|
|
|
let option = {
|
|
|
- geo: [{
|
|
|
- type: "map",
|
|
|
- aspectScale: 1.5, // 横向拉伸
|
|
|
+ geo: [
|
|
|
+ // {
|
|
|
+ // type: "map",
|
|
|
+ // aspectScale: 1, // 横向拉伸
|
|
|
|
|
|
- zoom: 1.5, //缩放比例
|
|
|
- roam: true, // 地图操作 开启缩放或者平移,可以设置成 'scale' 或者 'move'。
|
|
|
- map: "fz",
|
|
|
- nameMap: '福州地图',
|
|
|
- label: {
|
|
|
- show: true,
|
|
|
- normal: {
|
|
|
- show: true, // 默认地图文字字号和字体颜色
|
|
|
- fontSize: 10,
|
|
|
- color: "#ffffff",
|
|
|
- },
|
|
|
- emphasis: {
|
|
|
- show: true,
|
|
|
- fontSize: 10, // 选中地图文字字号和字体颜色
|
|
|
- color: "#CFCFCF",
|
|
|
- },
|
|
|
- },
|
|
|
- itemStyle: {
|
|
|
+ // zoom: 1, //缩放比例
|
|
|
+ // roam: true, // 地图操作 开启缩放或者平移,可以设置成 'scale' 或者 'move'。
|
|
|
+ // map: "fz",
|
|
|
+ // nameMap: '福州地图',
|
|
|
+ // label: {
|
|
|
+ // show: true,
|
|
|
+ // normal: {
|
|
|
+ // show: true, // 默认地图文字字号和字体颜色
|
|
|
+ // fontSize: 10,
|
|
|
+ // color: "#ffffff",
|
|
|
+ // },
|
|
|
+ // emphasis: {
|
|
|
+ // show: true,
|
|
|
+ // fontSize: 10, // 选中地图文字字号和字体颜色
|
|
|
+ // color: "#CFCFCF",
|
|
|
+ // },
|
|
|
+ // },
|
|
|
+ // itemStyle: {
|
|
|
|
|
|
- normal: {
|
|
|
- areaColor: 'rgb(0,0,0,0)',
|
|
|
- borderWidth: 1, // 省份边框宽度
|
|
|
- opacity: 0.75, //图形透明度
|
|
|
+ // normal: {
|
|
|
+ // areaColor: 'rgb(0,0,0,0)',
|
|
|
+ // borderWidth: 1, // 省份边框宽度
|
|
|
+ // opacity: 0.75, //图形透明度
|
|
|
|
|
|
- },
|
|
|
- emphasis: {
|
|
|
- areaColor: "#ff4400", // 高亮时候地图显示的颜色
|
|
|
- borderWidth: 0, // 高亮时的边框宽度
|
|
|
- },
|
|
|
- },
|
|
|
- layoutSize: 100,
|
|
|
- textFixed: {
|
|
|
- Alaska: [20, -20],
|
|
|
- }
|
|
|
- },
|
|
|
- {
|
|
|
- type: "map",
|
|
|
- aspectScale: 1.5, // 横向拉伸
|
|
|
-
|
|
|
- zoom: 1.5, //缩放比例
|
|
|
- roam: true, // 地图操作 开启缩放或者平移,可以设置成 'scale' 或者 'move'。
|
|
|
- map: "fz",
|
|
|
- nameMap: '福州地图',
|
|
|
- label: {
|
|
|
- show: true,
|
|
|
- normal: {
|
|
|
- show: true, // 默认地图文字字号和字体颜色
|
|
|
- fontSize: 10,
|
|
|
- color: "#ffffff",
|
|
|
- },
|
|
|
- emphasis: {
|
|
|
+ // },
|
|
|
+ // emphasis: {
|
|
|
+ // areaColor: "#ff4400", // 高亮时候地图显示的颜色
|
|
|
+ // borderWidth: 0, // 高亮时的边框宽度
|
|
|
+ // },
|
|
|
+ // },
|
|
|
+ // layoutSize: 100,
|
|
|
+ // textFixed: {
|
|
|
+ // Alaska: [20, -20],
|
|
|
+ // }
|
|
|
+ // },
|
|
|
+ {
|
|
|
+ type: "map",
|
|
|
+ aspectScale: 1, // 横向拉伸
|
|
|
+ tooltip:{},
|
|
|
+ zoom: 1, //缩放比例
|
|
|
+ roam: true, // 地图操作 开启缩放或者平移,可以设置成 'scale' 或者 'move'。
|
|
|
+ map: "fj",
|
|
|
+ nameMap: "福建地图",
|
|
|
+ label: {
|
|
|
show: true,
|
|
|
- fontSize: 10, // 选中地图文字字号和字体颜色
|
|
|
- color: "#CFCFCF",
|
|
|
+ normal: {
|
|
|
+ show: true, // 默认地图文字字号和字体颜色
|
|
|
+ fontSize: 10,
|
|
|
+ color: "#ffffff",
|
|
|
+ },
|
|
|
+ emphasis: {
|
|
|
+ show: true,
|
|
|
+ fontSize: 10, // 选中地图文字字号和字体颜色
|
|
|
+ color: "#CFCFCF",
|
|
|
+ },
|
|
|
},
|
|
|
- },
|
|
|
- itemStyle: {
|
|
|
- areaColor:{
|
|
|
- image:imageDom,
|
|
|
- repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
|
|
|
+ itemStyle: {
|
|
|
+ areaColor: "#188df0",
|
|
|
+ opacity: 0.7,
|
|
|
+ borderColor:"#fff",
|
|
|
+ borderWidth:2,
|
|
|
+ emphasis: {
|
|
|
+ areaColor: "#2378f7", // 高亮时候地图显示的颜色
|
|
|
+ borderWidth: 0, // 高亮时的边框宽度
|
|
|
+ },
|
|
|
},
|
|
|
-
|
|
|
- emphasis: {
|
|
|
- areaColor: "#ff4400", // 高亮时候地图显示的颜色
|
|
|
- borderWidth: 0, // 高亮时的边框宽度
|
|
|
+ layoutSize: 100,
|
|
|
+ top: 0,
|
|
|
+ left: 0,
|
|
|
+ textFixed: {
|
|
|
+ Alaska: [20, -20],
|
|
|
},
|
|
|
},
|
|
|
- layoutSize: 100,
|
|
|
- textFixed: {
|
|
|
- Alaska: [20, -20],
|
|
|
- }
|
|
|
- }],
|
|
|
+ ],
|
|
|
series: [
|
|
|
{
|
|
|
type: "effectScatter",
|
|
|
+ map:'fj',
|
|
|
coordinateSystem: "geo",
|
|
|
+ data:[{
|
|
|
+ name:"福州",
|
|
|
+
|
|
|
+
|
|
|
+ }],
|
|
|
symbolSize: 12,
|
|
|
+ symbol:'circle',
|
|
|
+ top:0,
|
|
|
+ left:0,
|
|
|
label: {
|
|
|
normal: {
|
|
|
show: false,
|
|
|
@@ -118,7 +135,6 @@ const renderMap = () => {
|
|
|
},
|
|
|
},
|
|
|
itemStyle: {
|
|
|
-
|
|
|
normal: {
|
|
|
shadowBlur: 10,
|
|
|
color: "#ff4400",
|
|
|
@@ -132,21 +148,18 @@ const renderMap = () => {
|
|
|
],
|
|
|
};
|
|
|
Chart.setOption(option);
|
|
|
-}
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
+};
|
|
|
|
|
|
export default defineComponent({
|
|
|
setup() {
|
|
|
onMounted(() => {
|
|
|
- console.log("123")
|
|
|
- renderMap()
|
|
|
- })
|
|
|
+ console.log("123");
|
|
|
+ renderMap();
|
|
|
+ });
|
|
|
return {
|
|
|
logOut,
|
|
|
renderMap,
|
|
|
- img149
|
|
|
+ img149,
|
|
|
};
|
|
|
},
|
|
|
});
|
|
|
@@ -157,7 +170,6 @@ export default defineComponent({
|
|
|
position: absolute;
|
|
|
left: 0;
|
|
|
top: 0;
|
|
|
-
|
|
|
}
|
|
|
|
|
|
.bg-primary-yellow {
|
|
|
@@ -169,4 +181,4 @@ export default defineComponent({
|
|
|
background-color: #f9de5b;
|
|
|
cursor: pointer;
|
|
|
}
|
|
|
-</style>
|
|
|
+</style>
|