|
|
2 年 前 | |
|---|---|---|
| .. | ||
| QMUIConfigurationTemplate | 2 年 前 | |
| QMUIKit | 2 年 前 | |
| LICENSE.TXT | 2 年 前 | |
| README.md | 2 年 前 | |
README.md
QMUI iOS

功能特性
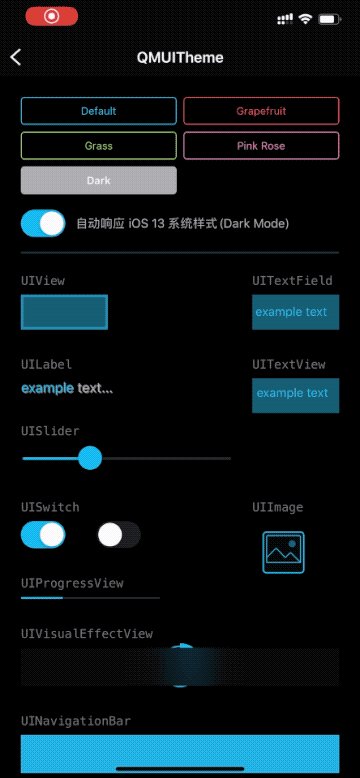
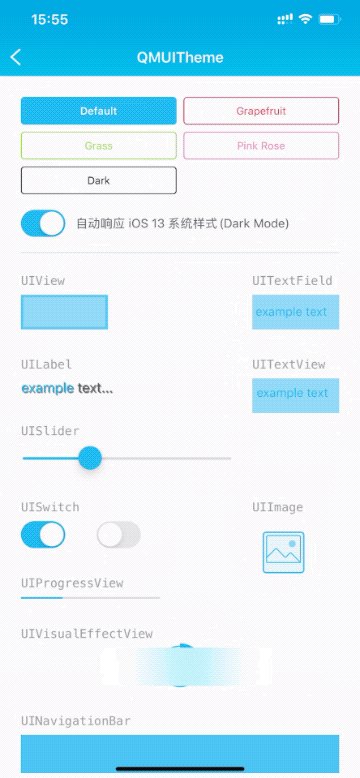
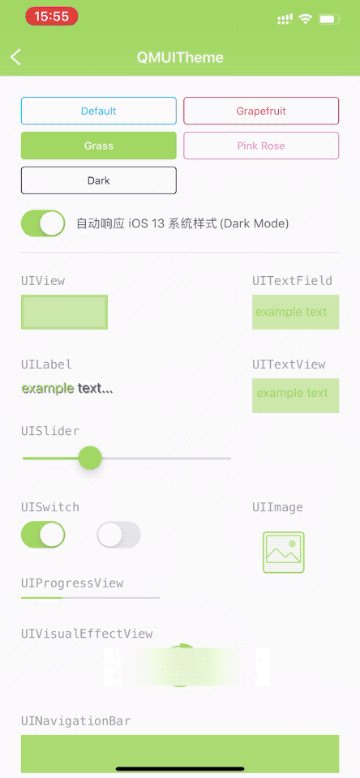
全局 UI 配置
只需要修改一份配置表就可以调整 App 的全局样式,包括颜色、导航栏、输入框、列表等。一处修改,全局生效。
UIKit 拓展及版本兼容
拓展多个 UIKit 的组件,提供更加丰富的特性和功能,提高开发效率;解决不同 iOS 版本常见的兼容性问题。
丰富的 UI 控件
提供丰富且常用的 UI 控件,使用方便灵活,并且支持自定义控件的样式。
高效的工具方法及宏
提供高效的工具方法,包括设备信息、动态字体、键盘管理、状态栏管理等,可以解决各种常见场景并大幅度提升开发效率。
支持iOS版本
- 4.4.0 及以上,iOS 11+。
- 4.2.0 及以上,iOS 10+。
- 3.0.0 及以上,iOS 9+。
- 2.0.0 及以上,iOS 8+。
使用方法
请查看官网的开始使用。
代码示例
请下载 QMUI Demo:https://github.com/QMUI/QMUIDemo_iOS。
注意事项
- 关于 AutoLayout:通常可以配合 Masonry 等常见的 AutoLayout 框架使用,若遇到不兼容的个案请提 issue。
- 关于 xib / storyboard:现已全面支持。
- 关于 Swift:可以正常使用,如遇到问题请提 issue。
- 关于 UIScene:暂不支持 Multiple Window。
隐私政策
如果你想了解使用 QMUI iOS 过程中涉及到的隐私政策,可阅读:QMUI iOS SDK 个人信息保护规则。
其中特别注意的是,从 2.8.0 版本开始,QMUIKit 默认会在 Debug 模式下启动 App 时发送当前 App 的 Bundle Identifier 和 Display Name 给 QMUI 作统计用,Release 下不会发送。你也可以通过配置表的 SendAnalyticsToQMUITeam 开关将统计关闭。统计的代码在 QMUIConfiguration.m:134-145,可直接查看。
设计资源
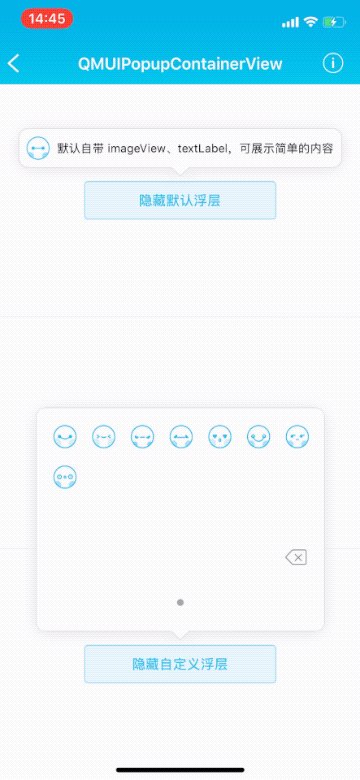
QMUIKit 框架内自带图片资源的组件主要是 QMUIConsole、QMUIEmotion、QMUIImagePicker、QMUITips,另外作为 Sample Code 使用的 QMUI Demo 是另一个独立的项目,它拥有自己另外一套设计。
QMUIKit 和 QMUI Demo 的 Sketch 设计稿均存放在 https://github.com/QMUI/QMUIDemo_Design。
其他
建议搭配 QMUI 专用的 Code Snippets 及文件模板使用: